RISE works代表の橋本です。
今週、いよいよリニューアルした自社ホームページをアップしました。
まだ一部作りかけのところがありますが、それらは「準備中」としてあります。
「完璧な状態でアップしないの?」
と思われるかも知れませんが、
変化の激しい小規模事業者の場合PDCAを高速で回し、
その結果による変化も激しいため、
「完璧な状態」でアップしようとするといつまで経ってもアップできません。
そのため、ある程度完成したら積極的にアップしていきましょう。
アップしていない状態だと「いつでもいいや」という気持ちになりやすくなります。
けれども一度アップすると、「早めに”準備中”を取り払って情報を載せよう。」という意識が強く働きます。
これはホームページ制作だけでなく、さまざまなところで活用できる手法です。
やらなきゃいけない「比較的重要なものだけど、緊急性がなく」後回しにしてしまっているものについて、
早めに手を付けるのにこの方法は有効です。
今回も、弊社ホームページのリニューアル工程を皆さんに公開します。
今回は後編の工程5からです。
【注意点】
※これは弊社のやり方であり、同業の他社様が同じような工程で制作されているとは限りませんので、あくまで弊社の事例としてご覧いただければ幸いです。
※また、今回は自社ホームページのリニューアルのため、通常のお客様ホームページの新規の立ち上げとはプロセスが一部異なります。
おさらい・ホームページ制作の工程

前回も紹介しましたが、今回もおさらいとして、弊社のホームページ制作7つの工程を再度紹介します。
- ビジネスフレームワークを活用した戦略決め
- コンテンツの長期・短期計画を立てる
- 仮説に基づいて設計を行う
- 設計を数日間寝かす
- 再度設計を見直す
- デザインの決定・発注
- ワードプレスの作業(専用ページの立ち上げと入力)
今回は、工程5〜8をお見せしたいと思います。
工程5・再度設計を見直す

前回、ホームページの設計を行い、作ったものを客観的に見られるように数日間寝かすところまでお伝えしました。
その後、寝かしたものを見返して、「ここはやっぱりこうした方が良いかな」と思う部分や改善点を見つけたら設計から見直していきます。
一部だけの修正でも良さそうに見えますが、ホームページの中身は整合性が取れていることが重要です。
一部だけ変更することで、他で掲載している内容に対して矛盾点やズレが生じることもあるので、修正を行う際は全体の設計から見直す必要があります。
…とは言っても、そこまで大々的に直すわけではありません。
工程6・デザインの決定・発注

最終的に、「これで行こう」というものができたら、ここで初めてデザインやイメージを決めて、デザイナーさんにweb画像の制作を依頼します。
自分でデザインを作ることは可能ですが、できるだけ制作のスピードを早めることと、
「一緒に仕事をする仲間を一人でも増やしたい」
という想いもあり、ここ最近は制作はチームで行うように心がけています。
工程7・ワードプレスの作業(専用ページの立ち上げと入力)

デザイナーさんに依頼して画像を作っていただいている間に、ワードプレスでページの追加と入力作業を行います。
※新規でホームページを作る場合は、ここでワードプレスのページそのものを立ち上げます。
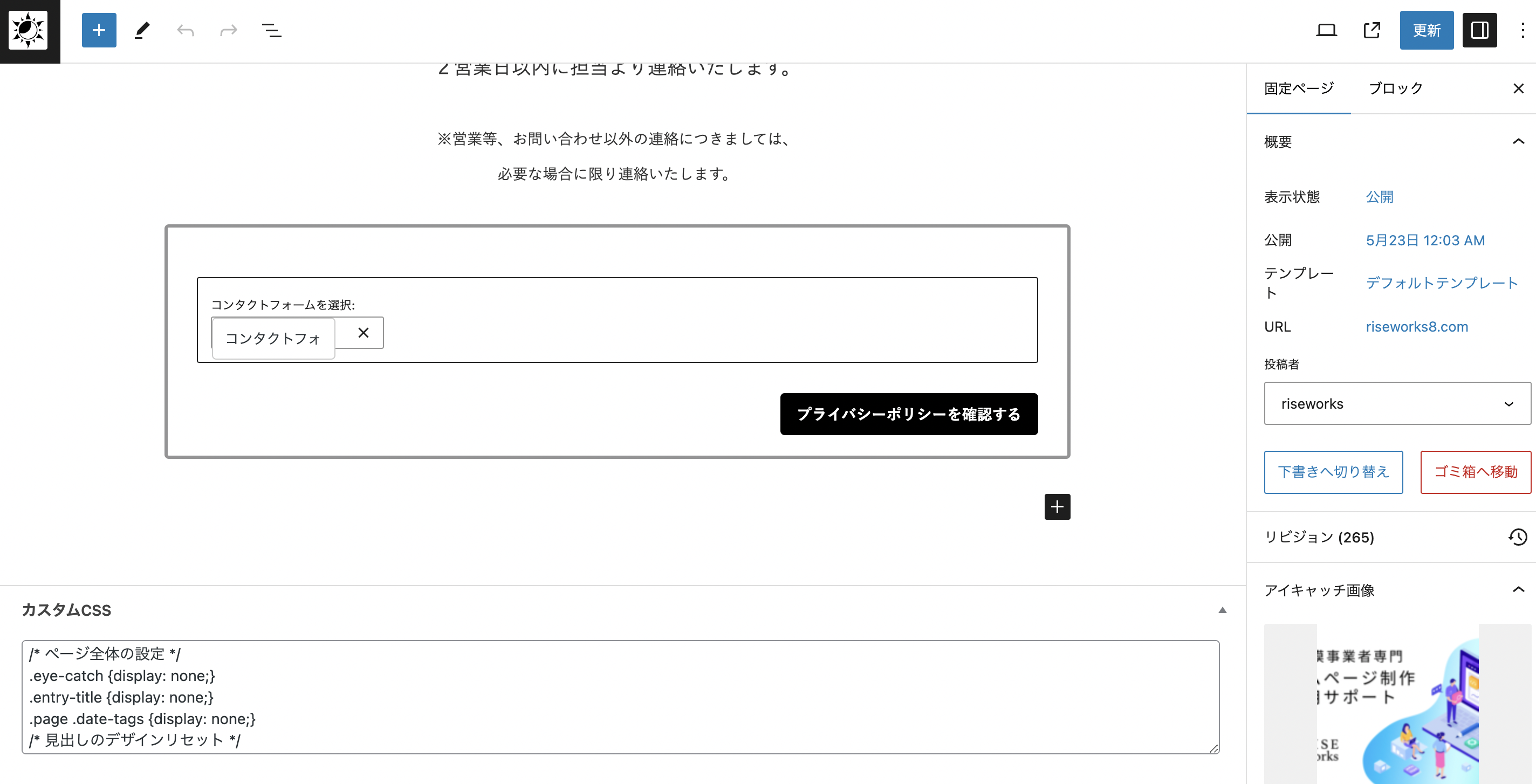
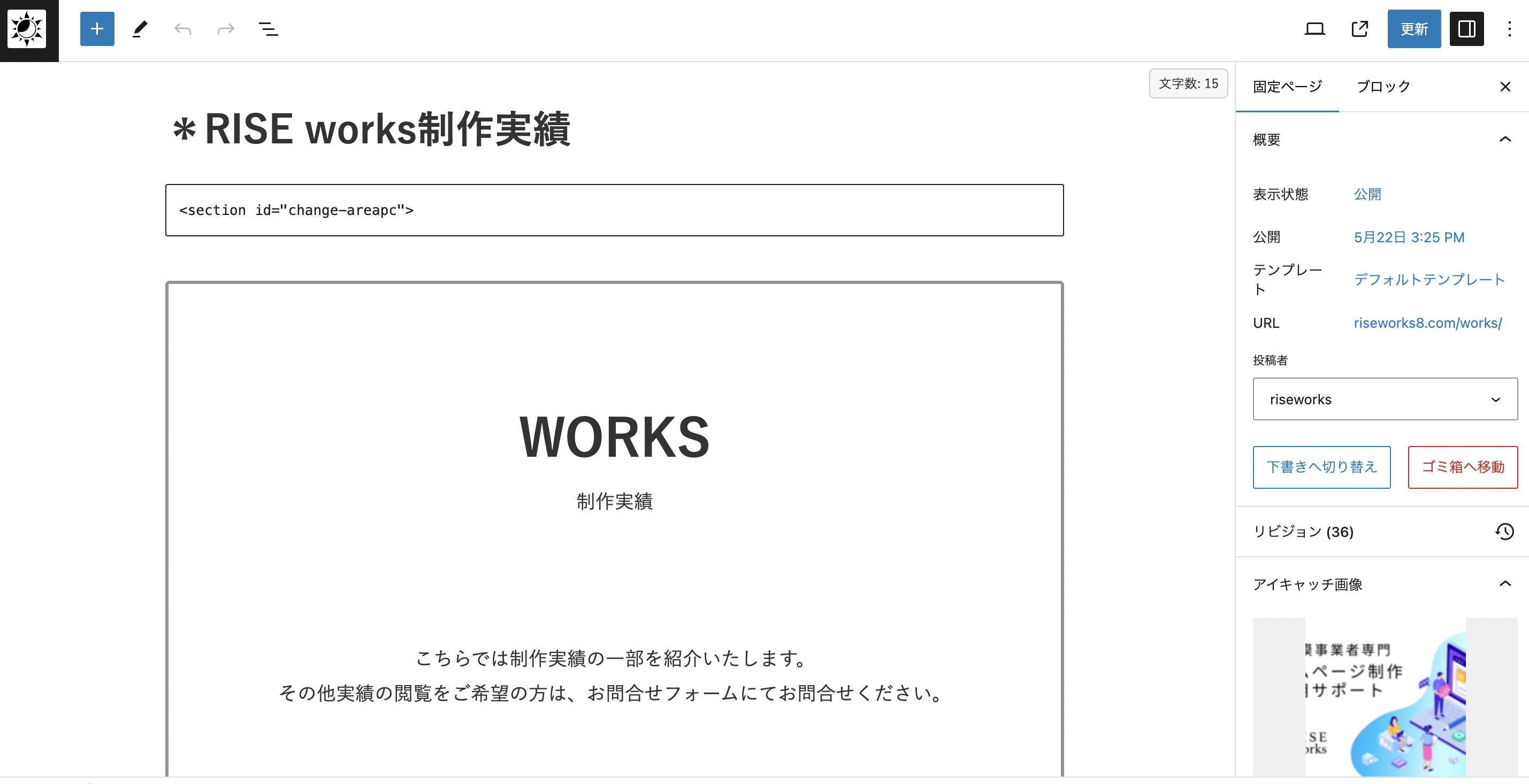
写真にあるように、編集画面で必要な要素を入れていきます。
その後、CSSと呼ばれるページを装飾するためのプログラミング言語を使い、文字の大きさや画像の位置を調整したり、パソコンとスマホそれぞれ見やすいデザインに変える設定を行います。
※CSSコードは↑画像の左下にあります。
コードは難しくありませんが、入力に不備があると指示が反映されませんので、入力は慎重に行います。
↓編集画面の画像です。制作の中身はだいぶ無機質な印象ですね。


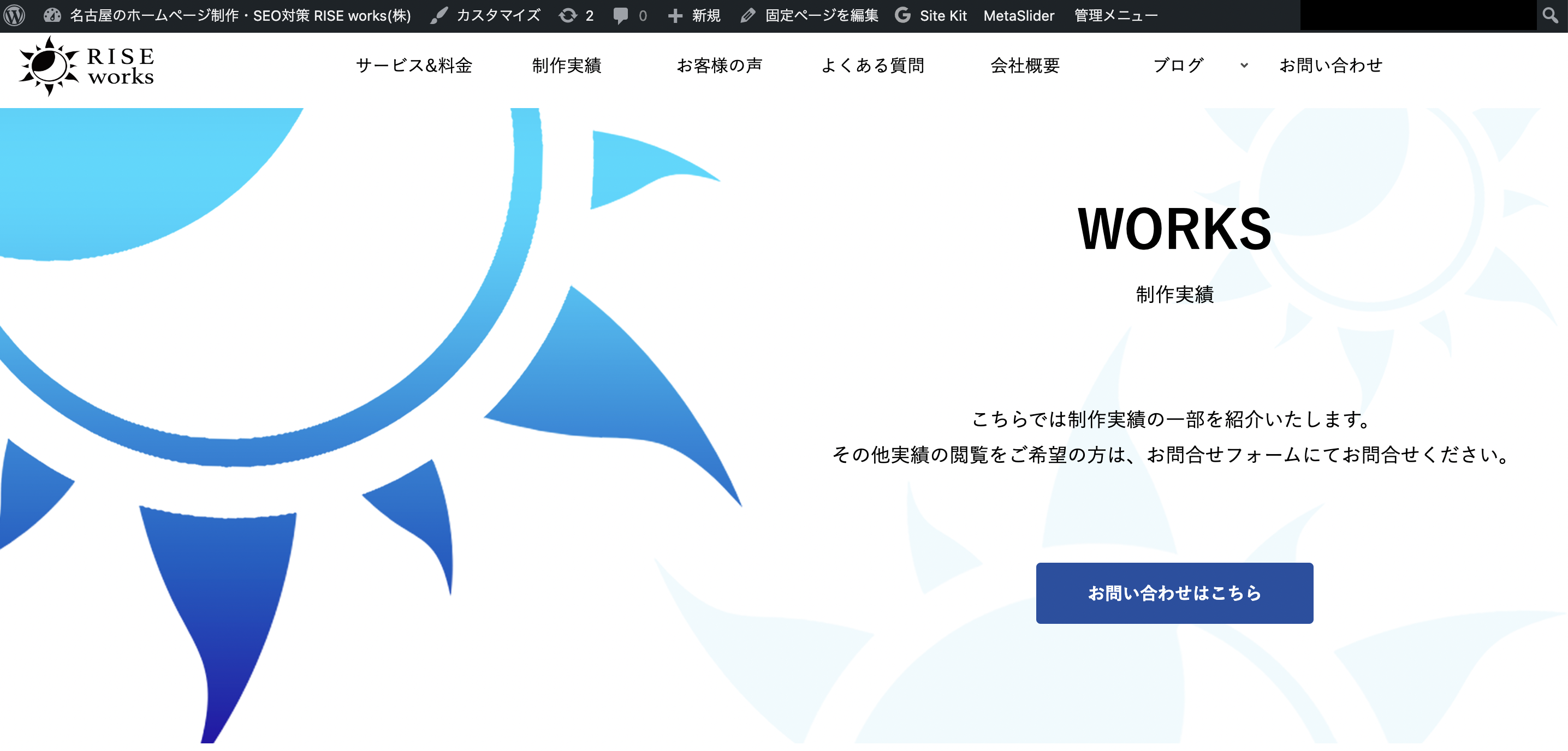
こちら、上記のページが、実際には↓にあるような表示になります。
CSSコードを使って、デザイナーさんが作った画像を背景にして、上に文字を入れています。
これはホームページ制作のSEO対策として非常に重要です。
画像は画像で、文字は文字で、を徹底することで、Googleが文字をしっかり認識してくれるからです。

これらの工程を経て、ついにRISE works株式会社のホームページリニューアルが完了します!
…とは言っても、まだ準備中の項目がありますので、それらは徐々に追加していく予定です。
ぜひリニューアル後のホームページをご覧いただければと思います。











コメント